16Sep

ワードプレステーマ、TCD06 Chillを色々カスタマイズしようとして、子テーマ作ったんですよ。
子テーマの作り方はこちら
子テーマの作り方
style.cssは以下のように書いてくださいね。
/*
Template: chill_tcd016
*/@import url(‘../chill_tcd016/style.css’);
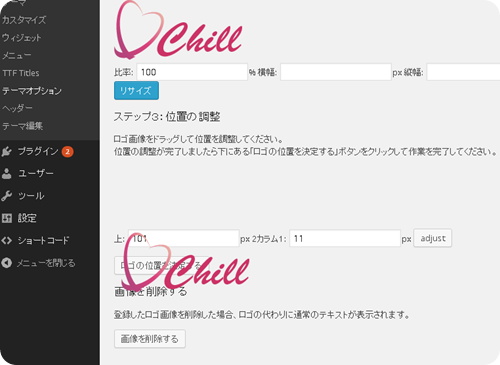
そうすると、外観→テーマオプションの表示がおかしくなります。

なんか表示がおかしいよ!?
スタイルシートがうまく読み込めてないような状態。
理由はわかりませんが、親テーマのフォルダ下のcssを読みに行かないといけないところを、なぜか子テーマのフォルダの下を探して、「ファイルがない」という状態になっているようです。
対処方法
とりあえずの対応は以下の通り。
サーバ側で、以下の操作をしてください。
ワードプレスインストールディレクトリ/wp-content/themes/chill_tcd016/admin ディレクトリを
ワードプレスインストールディレクトリ/wp-content/themes/子テーマフォルダ 以下にコピーする。
さらにもう一個。
ワードプレスインストールディレクトリ/wp-content/themes/chill_tcd016/japanese.cssを
ワードプレスインストールディレクトリ/wp-content/themes/子テーマフォルダ 以下にコピーする。
ftpツールとか使ってもOK。
サーバ側の操作をよくわかっている人は「シンボリックリンク」を張ってもOKです。(本当はこれがベスト)
コマンドで書くとこんな感じ。
サーバにログイン
cd ワードプレスインストールディレクトリ/wp-content/themes/chill_tcd016
ln -s admin ../子テーマフォルダ
これ、TCD016Chillフォルダのadminフォルダを子テーマフォルダから読めるようにしたわけです。
これでとりあえず、子テーマ作っても「テーマオプション」画面がおかしくならない状態になりました。めでたしめでたし。





